
Formas de Aumentar la Velocidad de Carga y Optimizar tu WordPress
La velocidad de carga es uno de los factores más importantes dentro de las reglas de Google, para posicionar un sitio web, este es un punto que importa ahora mucho más que antes. Acelerar y optimizar tu sitio web debe convertirse en una prioridad para ti.
Conforme pasa el tiempo y las velocidades de las conexiones a Internet se incrementan alrededor del mundo, los usuarios de la web 2.0 se han vuelto mucho más intolerantes a las velocidades lentas de carga de un sitio web o blog. T
Te presento aquí unos consejos que te ayudarán a optimizar la velocidad de carga de tu sitio web.
Además de mejorar la experiencia de usurario dentro de tu sitio web; la velocidad de carga también es un aspecto esencial a la hora de posicionar en los resultados de Google.
¿Crees que acelerar tu sitio web no es importante?
Piénsalo de nuevo. Un retraso de un segundo en el tiempo de carga de la página produce:
- 11% menos visitas a la página
- 16% de disminución en la satisfacción del cliente
- 7% de pérdida en conversiones
Unos segundos adicionales podrían tener un gran impacto en la capacidad de tu sitio para atraer visitantes y realizar ventas.
Esto significa que aumentar velocidad de carga, es necesario no solo para clasificar bien con Google, sino para mantener altas las ganancias en tus resultados.
- Considera que Google una vez experimentó una caída del tráfico del 20% debido a un tiempo adicional de carga de .5 segundos.
- En la misma línea, Amazon una vez realizó pruebas A / B en las en las que retrasaron las páginas en incrementos de 100 milisegundos. Descubrieron que incluso pequeños retrasos dieron como resultado disminuciones «sustanciales y costosas» en los ingresos.
Cómo aumentar la velocidad de carga de tu sitio web influye en la visibilidad
Ahora que Google tiene en cuenta la velocidad al clasificar los sitios, los tiempos de carga también pueden influir en la facilidad con que los usuarios pueden encontrar tu web en primer lugar.
Esto es especialmente cierto ahora que ya está implementado su mobile-first index. A partir de diciembre de 2017, el motor de búsqueda comenzó a clasificar todos los resultados de búsqueda en función de las versiones móviles de las páginas.
Las búsquedas móviles superaron en número a las búsquedas de escritorio por primera vez en 2015, y su participación en la búsqueda general solo sigue creciendo.
Esto significa que a Google le conviene atender de forma más óptima los resultados de búsqueda de los usuarios de dispositivos móviles. No quieren dirigir a sus usuarios a sitios que no se carguen o funcionen bien en sus dispositivos.
Como resultado, la experiencia del usuario en móvil ahora jugará un papel importante en las clasificaciones de búsqueda, incluso en los resultados de búsqueda de escritorio.
¿Por qué mi sitio web es lento?
Has realizado una prueba de velocidad del sitio y descubriste que el tiempo de carga es bastante lento. (Si no sabe cómo hacer una prueba de velocidad de tu sitio, te lo explicaré más adelante en esta publicación).
Podría haber varias razones por las que el tiempo de carga de tu sitio es lento. Podría ser cualquier cosa, desde el tiempo de carga del servidor hasta el tamaño de las imágenes y la cantidad de redireccionamientos que tienes.
Eso significa que hay muchos pasos que puedes seguir para mejorar la velocidad de la página. Veremos algunos de ellos. Pero antes de comenzar a solucionar problemas para mejorar velocidad de carga de tu sitio web, debes tener aun objetivo.
Echemos un vistazo a lo que se considera un buen tiempo de carga, para darte algo a que apuntar.
¿Cuál es un buen tiempo de carga de página?
Antes de comenzar a trabajar en la velocidad de tu sitio, es una buena idea establecer una meta para saber a dónde quieres llegar.
Esto puede ser difícil si no estás seguro de qué velocidad de página es aceptable.
Según Google, la mejor práctica es de tres segundos. Desafortunadamente, de acuerdo con los hallazgos de su informe de referencia reciente, la mayoría de los sitios no están cerca de eso.
En un análisis de 900,000 páginas de destino de anuncios móviles que abarcan 126 países, Google descubrió que el 70% de las páginas analizadas tardó casi siete segundos para que se mostrara el contenido visual en la mitad superior de la página.
De todas las industrias que incluyeron, ninguna tuvo un promedio incluso cercano a su mejor práctica recomendada de tres segundos.
El tiempo promedio que se tarda en cargar completamente una página de destino móvil es de 22 segundos, pero el 53% de las visitas abandonan si un sitio móvil tarda más de tres segundos en cargarse.
Cómo Mejorar Velocidad de Carga del Sitio Web en 2019
Para que puedas aprovechar los beneficios de tener un sitio web optimizado y rápido, te presento a continuación, algunos consejos que te ayudarán a aumentar velocidad de carga:
1. Reduce el tamaño de las imágenes antes de subirlas
Si utilizas un sistema de gestión de contenido (CMS) como WordPress o Joomla, probablemente hayas notado que puedes subir imágenes en su tamaño completo.
También puedes ajustar el tamaño de presentación desde los ajustes del sitio web.
Sin embargo; hacer esto obliga a los navegadores a ejecutar múltiples comandos; es decir, a obtener las imágenes originales y después ajustarlas al tamaño de presentación al momento de ejecución; lo cual puede causar que tu sitio sea más lento.
Para prevenir que ocurra esto, usa un editor de imágenes para ajustar las imágenes al tamaño correcto antes de incorporarlas a tu sitio.
2. Elimina los plugins innecesarios
Con la gran cantidad de plugins y scripts disponibles, puede ser muy tentador para ti agregar más de lo que tu sitio necesita. Considera que cada plugin adicional que incorporas necesitará recursos para ejecutarse.
Lo que significa que a más recursos menos se puede optimizar el sitio web.
Antes de agregar nuevos plugins a tu sitio web o blog, pregúntate si vale la pena sacrificar la velocidad de tu sitio web por una determinada funcionalidad.
3. Asegúrate de que los scripts de tu sitio web estén actualizados
Dependiendo del CMS o plataforma de comercio en línea que tu sitio web utilice; puede ser necesario que revises periódicamente si hay actualizaciones de los scripts que se ejecuten dentro de tu sitio web.
Si los hay; será necesario que actualices tu sitio tan pronto como sea posible (haciendo un respaldo del mismo, en el caso de que algún incidente ocurra).
Los desarrolladores de scripts están siempre trabajando para mejorar los códigos en sus futuras versiones; particularmente cuando se trata de velocidad del sitio.
Actualizar tus scripts a las últimas versiones puede ayudar para que tu sitio web cargue rápidamente y conseguir una mejor optimización web.
4. Utiliza los CDN
Las redes de entrega de contenido o CDNs; son redes extensas de servidores que son hospedados alrededor del mundo.
Cuando almacenas contenido del sitio web como imágenes; usando estos servicios, en lugar de almacenarlas localmente en tu cuenta estás solicitando a las CDNs que obtengan la información del servidor más cercano al visitante de tu sitio.
¿El resultado? Tiempos menores al momento de carga, lo que hará más rápido tu sitio web y dejará a tus usuarios y clientes más felices.
Cuando tu sitio está alojado en un servidor, cada usuario que lo visita envía solicitudes a ese mismo servidor.
Esto significa que cuando tu sitio experimenta altos niveles de tráfico, aumenta el tiempo necesario para procesar cada solicitud, lo que ralentiza los tiempos de carga para todos ellos.
Cuando considera que los tiempos de alto tráfico generalmente presentan un potencial de crecimiento enorme para tu negocio, esto está lejos de ser ideal.
Además, para los usuarios que están físicamente más lejos de tu servidor, los tiempos de carga son más altos porque la información tiene que recorrer una distancia mayor, incluso cuando no hay mucho tráfico.
Un CDN, o Content Delivery Network, puede ayudarte a eliminar estos problemas.
Con un CDN, almacenas en caché tu sitio en una red global de servidores. Cuando el navegador de un usuario solicita archivos de tu sitio, esa solicitud se en ruta al servidor más cercano.

Supongamos que un usuario de Sudáfrica visita tu sitio, su navegador podría descargar archivos de un servidor cercano.
El contenido que recibe el usuario es idéntico, pero puede cargarse mucho más rápido de lo que lo haría si su navegador estuviera haciendo solicitudes a un servidor que estaba geográficamente cerca. Esto elimina los retrasos de carga y los problemas de latencia que los usuarios ubicados lejos de los servidores de alojamiento a veces experimentan.
Si desea comenzar a usar un CDN, sus mejores opciones son MaxCDN y Cloudflare.
5. Habilita el almacenamiento en caché del navegador
El cache del navegador es una tecnología que permite al navegador del usuario de tu sitio web almacenar copias de las páginas individuales; de tal manera que, cuando el visitante regresa en un futuro, el contenido pueda ser llamado desde el caché, en lugar de volver a cargar la página completa.
La forma más sencilla de habilitar el cache del navegador es mediante un plugin; ejemplo de ello es la herramienta de WordPress W3 Total Cache y/o WP Super Cahe.
También puedes hablar con tu desarrollador web acerca de integrar la función del caché a través de scripts que corran directamente en el servidor.
6. Activa la compresión Gzip
La compresión Gzip es una tecnología que minimiza el tamaño de las respuestas http del navegador.
A veces de hasta el 70%. Si te parece algo confuso, no te preocupes. La explicación es simple y es que usando la compresión Gzip puedes acelerar la velocidad de tu sitio significativamente.
Hay 3 maneras de activar la compresión Gzip en tu sitio:
1. Agregar el siguiente código al archivo .htaccess de tu sitio:
“# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>”
2. Agregar el siguiente código en la parte superior de tu página HTML o PHP:
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>
3. Instalar el plugin de compresión Gzip WP HTTP Compression de WordPress.
¡Sólo recuerda lo que se dijo anteriormente de instalar muchos plugins innecesarios!
7. Mantén los archivos y códigos ordenados para optimizar una página web
El último es un consejo es bastante práctico; mantén el código de tu sitio lo más limpio y ordenado posible; añadiendo archivos CSS al principio del código de tu página.
Snippets de Javascript en la parte final cuando trabajes con páginas en HTML naturales.
Agregar los archivos CSS al principio prohíbe el renderizado progresivo; haciendo más libres los recursos que los navegadores utilizarían para cargar.
Añadir Javascript al final previene que tus páginas esperen a que se ejecute el código completo antes de cargarse; lo que conlleva a una navegación más ágil para tus visitantes.
8.Minimiza las solicitudes HTTP
Según Yahoo, el 80% del tiempo de carga de una página web se gasta descargando las diferentes partes de la página, como imágenes, hojas de estilo y scripts.
Se realiza una solicitud HTTP para cada uno de estos elementos, por lo que cuantos más componentes en la página, más tiempo le tomara a la página renderizarse.
El primer paso para minimizar estas solicitudes es determinar cuántas produce el sitio ctualmente, para usar como punto de referencia.
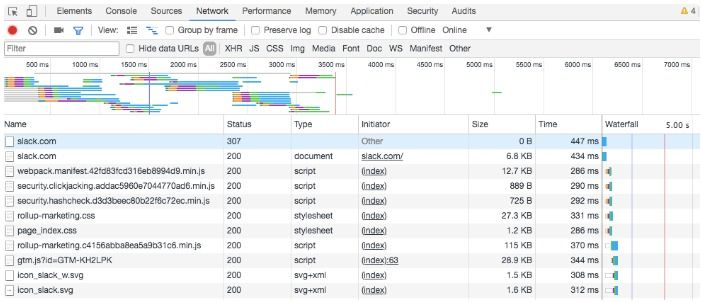
Si usa Google Chrome, puede usar las Herramientas de desarrollo del navegador para ver cuántas solicitudes HTTP realiza su sitio.
Haz clic derecho en la página que desea analizar y posterior haz clic en «Inspeccionar», luego vuelve hacer clic en la pestaña «Red». (Si no ve la pestaña «Red», es posible que deba expandir la barra lateral de Herramientas para desarrolladores arrastrando el borde izquierdo hacia la izquierda).

La columna «Nombre» muestra todos los archivos de la página, la columna «Tamaño» muestra el tamaño de cada archivo y la columna «Tiempo» muestra cuánto tiempo lleva cargar cada archivo.
En la esquina inferior izquierda, también verás la cantidad total de solicitudes que realiza el sitio.
Reducir este número de solicitudes acelerará tu sitio, revisará tus archivos y verás si alguno es innecesario.
Es posible que no notes nada de inmediato, pero algunos de ellos son probablemente los principales candidatos para la combinación, lo que veremos en los próximos pasos.
9. Minificar y combinar archivos
Ahora que sabe cuántas solicitudes realiza tu sitio, puede comenzar a trabajar para reducir ese número. El mejor lugar para comenzar es con sus archivos HTML, CSS y JavaScript.
Estos son archivos extremadamente importantes, ya que determinan la apariencia de tu sitio.
También se suman a la cantidad de solicitudes que realiza tu sitio cada vez que un usuario lo visita.
Puedes reducir este número «minimizando» y combinando tus archivos. Esto reduce el tamaño de cada archivo, así como el número total de archivos.
Esto es especialmente importante si utiliza un creador de sitios web con plantillas. Esto facilita la creación de un sitio web, pero a veces crean un código desordenado que puede ralentizar su sitio considerablemente.
La minimización de un archivo implica la eliminación de formatos, espacios en blanco y códigos innecesarios.
Dado que cada pieza de código innecesaria se agrega al tamaño de tu página, es importante que elimines los espacios adicionales, los saltos de línea y la sangría. Esto asegura que tus páginas sean lo más esbeltas posible.
La combinación de archivos es exactamente lo que parece. Si tu sitio ejecuta múltiples archivos CSS y JavaScript, puede combinarlos en uno.
10. Aplazar la carga de JavaScript
Aplazar un archivo significa evitar que se cargue hasta que se hayan cargado otros elementos. Si difiere archivos más grandes, como JavaScript, se asegura de que el resto de tu contenido se pueda cargar sin demora.
Si tienes un sitio de WordPress, puede usar el plugin WP Rocket para habilitar fácilmente la carga diferida de JavaScript. Simplemente marca la casilla junto a «Cargar archivos JS diferidos», y listo.
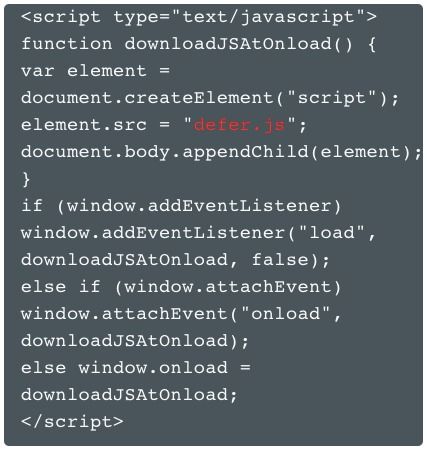
Si tienes un sitio HTML, deberá realizar una llamada a un archivo JavaScript externo justo antes de la etiqueta </body>, que se ve así:

11. Reduce el tiempo de respuesta del servidor
Uno de los factores más importantes para aumentar la velocidad de carga es la cantidad de tiempo que toma la búsqueda de DNS.
Un DNS, o sistema de nombres de dominio, es un servidor con una base de datos de direcciones IP y sus nombres de host asociados. Cuando un usuario escribe una URL en su navegador, un servidor DNS es lo que traduce esa URL en la dirección IP que indica su ubicación en línea.
Una búsqueda DNS, entonces, es el proceso de encontrar un registro DNS específico. Puedes considerarlo como tu computadora buscando un número en una guía telefónica.
Por ejemplo, supongamos que deseas visitar la URL tunegocio.com. Escribirías esto en tu navegador, pero eso significa muy poco para tu computadora.
Tu ISP realizará una búsqueda de DNS para encontrar la dirección IP asociada con esa URL.
Obtendrás una dirección IP como 52.40.57.158.443, que te indica dónde encontrar el sitio que estás buscando. Este paso evita que los usuarios necesiten memorizar largas cadenas de números para acceder a la información en línea.
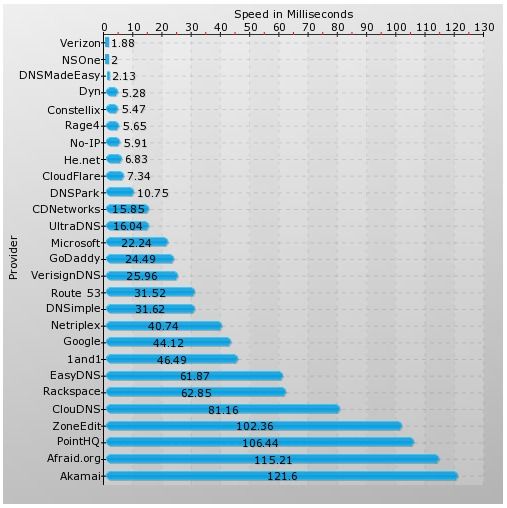
La cantidad de tiempo que toma este paso depende de qué tan rápido sea su proveedor de DNS. De lo contrario, puede ser hora de cambiar a un proveedor de DNS más rápido.
Puedes consultar este informe de comparación de velocidad de DNS, que se actualiza mensualmente, para tener una idea de dónde se acumula tu proveedor y ver qué proveedores ofrecen velocidades más altas.

Si usas un DNS lento, esto aumenta el tiempo que les toma a los navegadores localizar tu sitio. Cambiar a un proveedor de DNS más rápido puede acelerar el proceso
Conclusión
Aumentar velocidad de carga de carga de tu página a dónde tú quieres es una tarea difícil, pero tendrá un impacto positivo significativo en el rendimiento general de tu sitio.
También es importante recordar que, si bien todos los consejos de esta página pueden ayudarte a alcanzar los objetivos de velocidad de tu sitio, no necesitas implementarlos todos hoy.
Dedica un tiempo a revisar los resultados de las pruebas de velocidad de tu sitio y busca los problemas que tienen el mayor impacto en tus tiempos de carga. Concéntrate en esos factores de alto impacto y toma las medidas necesarias para ponerlos en forma.
Entonces ¡ya sabes! Si sientes que tu sitio web está quedando lento. Puedes utilizar estos consejos para aumentar y probar la velocidad de carga tu sitio web.
En lo personal recomiendo HostGator ya que utiliza tecnología estándar de negocios y siempre estarás respaldado por el soporte técnico. El Cpanel del hosting es muy intuitivo, sin dolores de cabeza. Cuenta con opciones gratuitas para poder aumentar la velocidad de carga de tu sitio en wordpress, sobre todo el gran soporte que tiene y que te asiste en cada paso del proceso para optimizar tu página web.
IMAGINATE CON EXITO
Gracias por suscribirte a mi lista de correo
Estos artículos te pueden interesar
Hosting Recomendado
HostGator
- Espacio en disco ilimitado.
- SSL Gratis Cual Quier Plan
- CPanel
- Cuentas de correo ilimitadas
- Cuentas FTP ilimitadas
Ventajas e inconvenientes de Hostagtor
Ventajas
- Precios accesibles
- Fácil contratación
- Ofertas en servicios
- Estabilidad en el servicio
- Mejora en la velocidad del sitio
Inconvenientes
- En 4 años con el servicio se ha caído 3 veces.
- Demasiado tiempo para transferencia de sitio
- Atención al cliente solo de Lunes a Viernes
20% de DESCUENTO-Código: SNAPPY
