
¿Quieres cambiar el tamaño de fuente en tus publicaciones o páginas de WordPress?
A veces, es posible que desee agrandar una línea o un párrafo, o puede que desee aumentar el tamaño de fuente de todo el contenido de su página.
En este artículo, le mostraremos cómo cambiar fácilmente el tamaño de fuente en WordPress. Aprenderá no solo cómo cambiar el tamaño de fuente en sus publicaciones de WordPress, sino también cómo hacerlo en su sitio web.
Método 1: uso de títulos de párrafo
Sus visitantes solo tardan un par de segundos en decidir si quieren quedarse o abandonar su sitio web. Esto le da muy poco tiempo para convencerlos de que permanezcan en su sitio web.
Usar encabezados en su contenido es una excelente manera de captar la atención del usuario.
Le permiten dividir sus publicaciones y páginas en secciones utilizando diferentes títulos (a menudo llamados «subtítulos»).
Los encabezados también son excelentes para SEO. Los motores de búsqueda dan más peso a los títulos adecuados que al texto de párrafo normal.
Cómo agregar un encabezado en el editor de bloques predeterminado de WordPress
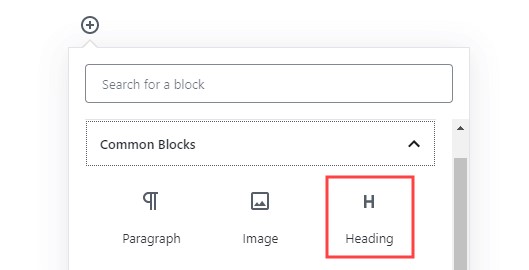
Puede agregar un encabezado a sus publicaciones o páginas simplemente agregando el bloque ‘Encabezado’. Puede buscarlo o encontrarlo en la sección ‘Bloques comunes’ en el editor de bloques de WordPress.

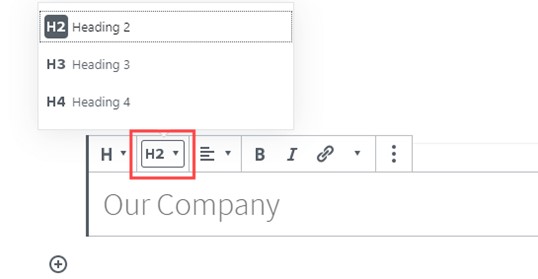
El bloque estará predeterminado en el Título 2. Normalmente, tiene sentido seguir con el Título 2 para sus subtítulos. Si desea cambiar esto, simplemente haga clic en el menú desplegable ‘H2’ para seleccionar un tamaño diferente.

Alternativamente, puede cambiar esto en la configuración del bloque en el lado derecho de la pantalla. También puede cambiar el color del título allí.
Cómo agregar un encabezado en el editor clásico anterior
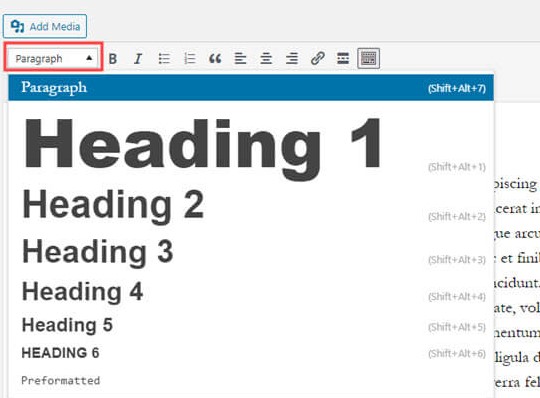
Si todavía está usando el editor clásico más antiguo en WordPress, puede agregar títulos usando el menú desplegable ‘Párrafo’.
Simplemente resalte el texto que desea convertir en un título, haga clic en el menú desplegable ‘Párrafo’ y seleccione el tamaño de su título.

Los tamaños y colores de los diferentes estilos de Encabezado están controlados por la hoja de estilo de su tema (style.css).
Si está utilizando un tema premium de WordPress, entonces puede tener la opción de cambiar esta configuración en Apariencia »Personalizar.
El uso de subtítulos en sus artículos facilita que los lectores sigan lo que les está diciendo. Al mismo tiempo, también hace que sus publicaciones de WordPress sean amigables con el SEO.
Método 2: cambiar el tamaño del texto en el editor de bloques
¿Qué sucede si desea tener un párrafo o incluso toda la publicación en una fuente más grande? Puede hacer esto muy fácilmente usando el editor de bloques de WordPress predeterminado.
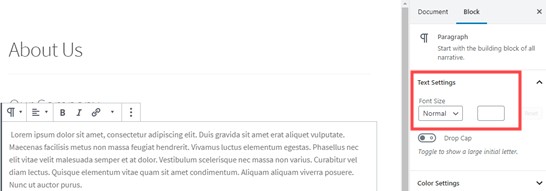
Simplemente haga clic en cualquier bloque de párrafo, luego seleccione el tamaño de fuente en ‘Configuración de texto’ en el lado derecho.

Puede seleccionar del menú desplegable, que cubre Pequeño, Normal, Mediano, Grande y Enorme. Si cambia de opinión, haga clic en el botón ‘Restablecer’ para volver a establecer el texto predeterminado en el párrafo.
También hay una opción ‘Personalizada’ en la que simplemente puede escribir el tamaño de píxel que desee. Si lo desea, también puede configurar una letra mayúscula grande para que aparezca al principio de su párrafo.
Estas opciones no están disponibles en el editor clásico más antiguo de WordPress. Si desea utilizarlos, piense en hacer el cambio. Nuestro tutorial sobre cómo usar el nuevo editor de bloques de WordPress lo ayudará.
Si está decidido a seguir con el editor clásico, esta siguiente opción es para usted.
Método 3: cambiar el tamaño de fuente con el complemento avanzado de TinyMCE
TinyMCE Advanced es un complemento de WordPress que le brinda más control sobre el tamaño de fuente y el formato de texto, así como una variedad de otras características.
Esto es particularmente útil con el editor clásico más antiguo, pero también funciona con el editor de bloques. Agrega un nuevo bloque llamado “Párrafo clásico” que tiene todos los controles de TinyMCE.
Para usarlo, primero deberá instalar y activar el complemento TinyMCE Advanced . Si no está seguro de cómo hacerlo, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
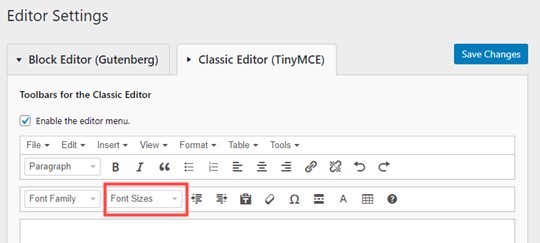
A continuación, vaya a Configuración »TinyMCE Advanced para configurar los ajustes del editor. Aquí es donde puede configurar los botones que desea usar en la barra de herramientas avanzada de TinyMCE.
Si lo está utilizando con el editor clásico, debería ver que TinyMCE tiene el menú desplegable ‘Tamaño de fuente’ habilitado de forma predeterminada en la segunda fila de iconos.
Puede moverlo a la primera fila arrastrándolo hacia arriba si lo desea.

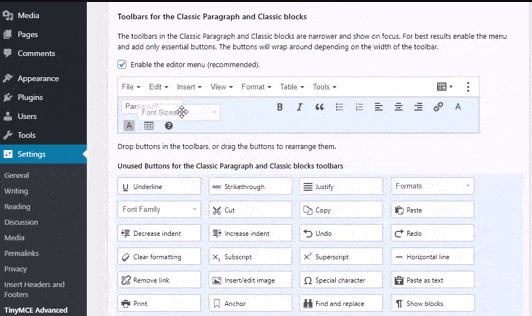
Si está utilizando el editor de bloques, deberá desplazarse hacia abajo en la pantalla y agregar el menú desplegable Tamaños de fuente a la barra de herramientas arrastrándolo y soltándolo:

Asegúrese de hacer clic en «Guardar cambios» en la parte inferior de la pantalla.
Para ver el botón en acción, cree una nueva publicación o edite una existente.
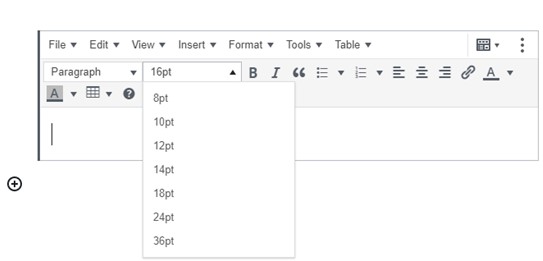
En el editor de bloques, ahora tendrá la opción de agregar un bloque ‘Párrafo clásico’. Tendrá los controles avanzados de TinyMCE, así:

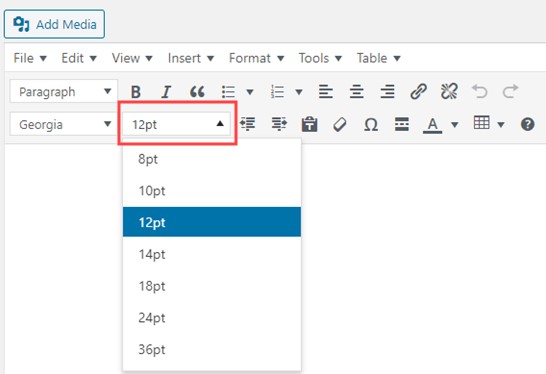
En el editor clásico, verá las barras de herramientas avanzadas de TinyMCE con un menú desplegable de tamaño de fuente:

Puede seleccionar cualquier tamaño de fuente en el menú desplegable.
Nota: esto no le ofrece tantas opciones como el editor de bloques de WordPress y no puede escribir su propio tamaño de fuente.
Método 4: cambiar el tamaño de fuente de todo el sitio mediante CSS
Si está cambiando el tamaño de la fuente cada vez que edita una publicación, es posible que desee hacerlo más fácil cambiándolo permanentemente en su tema.
La buena noticia es que puede cambiar el tamaño de párrafo predeterminado en todo su sitio. La mejor manera de hacerlo es mediante el Personalizador de temas en Apariencia »Personalizar.
Algunos temas de WordPress pueden tener una opción para cambiar el tamaño de fuente. Si puede encontrar esta opción, puede usarla sin escribir código CSS.
Sin embargo, si su tema no tiene esa característica, puede agregar CSS personalizado para agregar sus propias reglas de tamaño de fuente.
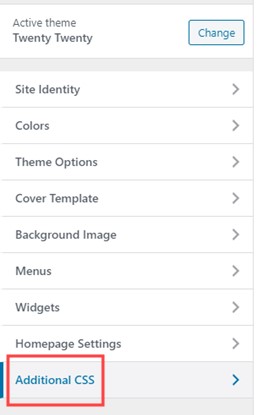
Simplemente haga clic en la opción ‘CSS adicional’ en el personalizador de temas. Aquí es donde puede almacenar todo su código CSS personalizado.

Ahora, debajo del cuadro de texto CSS adicional, simplemente agregue su código CSS. En este ejemplo, estamos cambiando el tamaño de fuente a ’16px’, puede elegir un tamaño de fuente diferente.
Ahora, debajo del cuadro de texto CSS adicional, simplemente agregue su código CSS. En este ejemplo, estamos cambiando el tamaño de fuente a ’16px’, puede elegir un tamaño de fuente diferente.
p { font-size:16px; }
Inmediatamente verá los cambios en la vista previa en el lado derecho de la pantalla. Si está satisfecho con el tamaño de la fuente, haga clic en el botón «Publicar» en la parte superior de la pantalla para publicarlo.
Nota: su CSS personalizado solo se aplicará al tema que esté utilizando. Si luego elige cambiar a un tema de WordPress diferente, deberá copiarlo y pegarlo en el Personalizador nuevamente.
El código anterior solo se aplica al texto de párrafo. ¿Qué pasaría si quisiera cambiar el tamaño de fuente de todos los subtítulos h2?
Simplemente modifique el código anterior para apuntar al elemento h2 en su tema de esta manera:
h2 { font-size:32px; }
También puede hacer lo mismo con otros títulos simplemente cambiando h2 a h3, h4 o h5.
Esperamos que este artículo le haya ayudado a aprender a cambiar fácilmente el tamaño de fuente en WordPress. Es posible que quiera ver los mejores temas para WordPress amigables para el SEO.
Si le gustó este artículo, suscríbase a nuestra lista de correo para tutoriales de blogging y algunas formas de ganar dinero con un blog de WordPress. También puede encontrarnos en Twitter y Facebook.
Contenido relacionado:
- ¿Cuánto cuesta crear un blog en 2022?
- 11 Formas principales de aumentar el CPC de AdSense
- Consejos sobre blogs: La importancia de crear listas para los bloggers
- Recursos para blog Ventajas y Desventajas
